Class DateField
- java.lang.Object
-
- org.apache.tapestry5.corelib.base.AbstractField
-
- org.apache.tapestry5.corelib.components.DateField
-
- All Implemented Interfaces:
ClientElement,Field
@Import(stylesheet="${tapestry.datepicker}/css/datepicker.css", module="t5/core/datefield") @Events("validate") public class DateField extends AbstractField
A component used to collect a provided date from the user using a client-side JavaScript calendar. Non-JavaScript clients can simply type into a text field. One aspect here is that, because client-side JavaScript formatting and parsing is so limited, we (currently) use Ajax to send the user's input to the server for parsing (before raising the popup) and formatting (after closing the popup). Weird and inefficient, but easier than writing client-side JavaScript for that purpose. Tapestry's DateField component is a wrapper around WebFX DatePicker.Component Parameters Name Type Flags Default Default Prefix clientId String literal Used to explicitly set the client-side id of the element for this component. Normally this is not bound (or null) and org.apache.tapestry5.services.javascript.JavaScriptSupport#allocateClientId(org.apache.tapestry5.ComponentResources) is used to generate a unique client-id based on the component's id. In some cases, when creating client-side behaviors, it is useful to explicitly set a unique id for an element using this parameter. Certain values, such as "submit", "method", "reset", etc., will cause client-side conflicts and are not allowed; using such will cause a runtime exception. ensureClientIdUnique boolean Since 5.4 prop A rarely used option that indicates that the actual client id should start with the clientId parameter (if non-null) but should still pass that Id through org.apache.tapestry5.services.javascript.JavaScriptSupport#allocateClientId(String) to generate the final id. An example of this are the components used inside a org.apache.tapestry5.corelib.components.BeanEditor which will specify a clientId (based on the property name) but still require that it be unique. Defaults to false. format java. text. DateFormat Required, Not Null literal The format used to format and parse dates. This is typically specified as a string which is coerced to a DateFormat. You should be aware that using a date format with a two digit year is problematic: Java (not Tapestry) may get confused about the century. hideTextField boolean prop If true, then the text field will be hidden, and only the icon for the date picker will be visible. The default is false. icon org. apache. tapestry5. Asset asset Icon used for the date field trigger button. This was used in Tapestry 5.3 and earlier and is now ignored. lenient boolean prop When the format parameter isn't used, this parameter defines whether the DateFormat created by this component will be lenient or not. The default value of this parameter is the value of the SymbolConstants#LENIENT_DATE_FORMAT symbol. messages org. apache. tapestry5. commons. Messages Since 5.2.0.0 componentResources. messages prop Used to override the component's message catalog. type String Not Null, Since 5.4 text literal Allows the type of field to be output; normally this is "text", but can be updated to "date" or "datetime" as per the HTML 5 specification. validate org. apache. tapestry5. FieldValidator validate The object that will perform input validation (which occurs after translation). The translate binding prefix is generally used to provide this object in a declarative fashion. value java. util. Date Required prop The value parameter of a DateField must be a java.util.Date. Component Events Name Description validate Examples
The DateField component is very easy to use, all the JavaScript is generated for you. Then end result looks like:
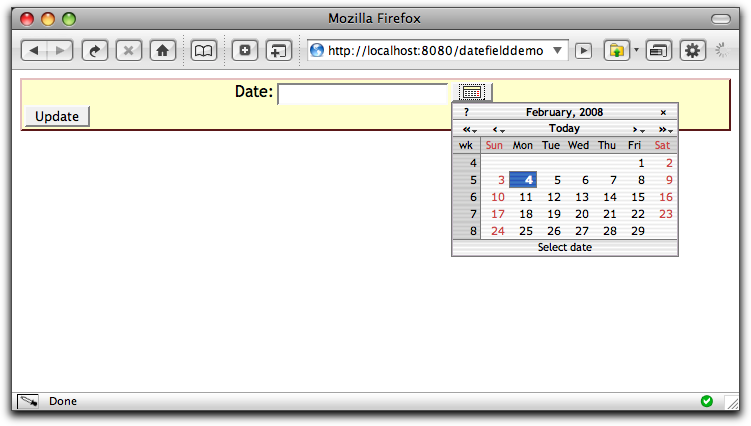
Note: these screenshots are out of date, and reflect an earlier version of Tapestry and a different third-party JavaScript calendar than is currently available.

Clicking the icon raises the popup calendar:

DateFieldDemo.tml
<html xmlns:t="http://tapestry.apache.org/schema/tapestry_5_0_0.xsd"> <body> <t:form> <div class="t-beaneditor"> <div class="t-beaneditrow"> <t:label for="date"/> <t:datefield t:id="date"/> </div> <div class="t-beaneditrow"> <input type="submit" value="Update"/> </div> </div> </t:form> </body> </html>The use of the extra
elements is to trigger the CSS styles that are usually used as part of a BeanEditForm. Just the<t:datefield>element is all that's really necessary.
-
-
Field Summary
-
Fields inherited from class org.apache.tapestry5.corelib.base.AbstractField
cssClass, decorator, defaultProvider, disabled, environment, fieldValidationSupport, formSupport, javaScriptSupport, label, request, resources, validationTracker
-
-
Constructor Summary
Constructors Constructor Description DateField()
-
Method Summary
All Methods Instance Methods Concrete Methods Modifier and Type Method Description booleanisRequired()Returns false; most components do not support declarative validation.protected voidprocessSubmission(String controlName)Method implemented by subclasses to actually do the work of processing the submission of the form.-
Methods inherited from class org.apache.tapestry5.corelib.base.AbstractField
decorateInsideField, getClientId, getControlName, getLabel, isDisabled, putPropertyNameIntoBeanValidationContext, removePropertyNameFromBeanValidationContext, setDecorator, setFormSupport
-
-
-
-
Constructor Detail
-
DateField
public DateField()
-
-
Method Detail
-
processSubmission
protected void processSubmission(String controlName)
Description copied from class:AbstractFieldMethod implemented by subclasses to actually do the work of processing the submission of the form. The element's controlName property will already have been set. This method is only invoked if the field is notdisabled.- Specified by:
processSubmissionin classAbstractField- Parameters:
controlName- the control name of the rendered element (used to find the correct parameter in the request)
-
isRequired
public boolean isRequired()
Description copied from class:AbstractFieldReturns false; most components do not support declarative validation.- Specified by:
isRequiredin interfaceField- Overrides:
isRequiredin classAbstractField- Returns:
- true if a non-blank value is required for the field
-
-